How to Design a Mobile App for Free
The 10 best free tools for app designers
Whether you're designing your app for iOS, Android, both or another platform entirely, there's a ton of great of great resources on the web. So here I've brought together 10 brilliant tools to help you get from concept to finished app faster — all free. Oh, and if you're looking to learn app design or boost your skills, then also check out this collection of tutorials on How to Build an App.
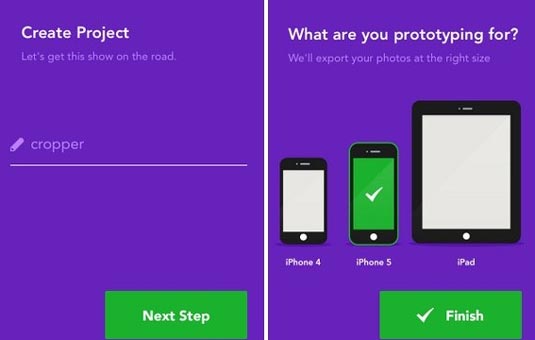
01. Marvel (iOS, Android)

The Marvel app turns simple sketches on paper into interactive, tappable prototypes that allow you to demo your app ideas and share with others.
- It's compatible with .psd files, so no need to convert your designs before uploading. Marvel significantly cuts down on testing time to changes, especially since it updates them in the background.
- The web browser you test your prototype by simulating the device so you see it in its natural environment.
- This prototyping tool includes custom animations and fading between screens, for the most realistic prototyping experience
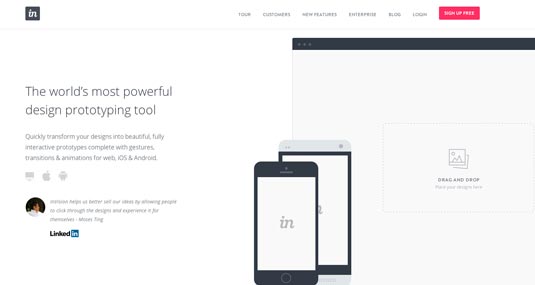
02. Invision (iOS, Android)

Invision is another free web and mobile prototyping tool available for both the iOS and Android platforms. This prototyping tool has a full commenting system, along with notifications and status updates, so all members of a team can see where the project is at without having to ask.
- Invasion also does real-time collaboration with people, so you can all meet up online and work on the project together if an issue comes up.
- It includes full design tools inside the real-time collaboration, so it truly is an ideal real-time experience.
- And perhaps the best feature, it has version control, for when you accidentally make a change you shouldn't have, or when you want to bring back an old design concept.
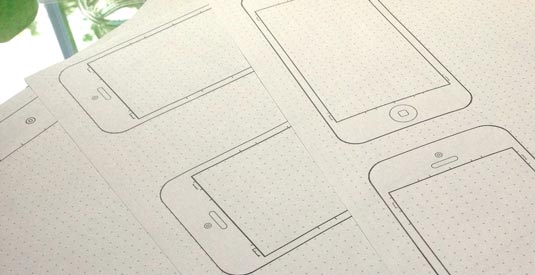
03. iOS Sketch Paper

For those who like designing on pencil and paper before jumping into photoshop or a prototyping tool, this free dot grid sketch paper makes it easy to get any iOS designs onto paper. It is print-ready when you download.
It includes gridlines for all of the default UI Elements, as well as measurement markers for each device. It is available as the iPad Air and the iPhone 5S.
04. Android Sketch Paper

We aren't forgetting Android designers; here is some Android design sketch paper like the option above for the Android designers in the audience.
There are eight phones per screen, and unlike the iOS Sketch Paper this is not a dot grid, but instead it has no lines at all. Since there are a good amount of phones per screen, you can organize workflow quickly on this sketch paper before doing more intensive workflow organization.
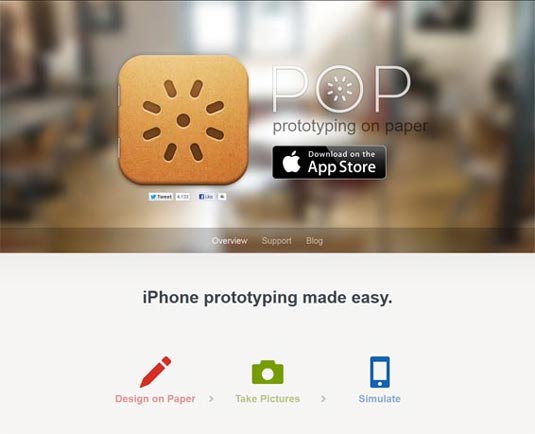
05. PopApp (iOS, Android)

If you liked Marvelapp but you want a working prototype on your Android device, look no further than PopApp.
PopApp is unique because it starts with photographs of your hand-drawn app sketches and links them together on your device. You're not limited by what the app can create visually, but then your drawn prototype works on any device.
06. Laudable Apps (iOS)

If you're dying for inspiration, just head on over to Laudable Apps. They showcase all of the best iOS 7 designs and flat design examples available, so you can use awesome design patterns in your next app.
This website is not in article format, meaning that it primarily showcases the beauty of the mockup instead of bogging it down with lots of text and other elements.
07. Mobile Awesomeness (iOS, Android)

Much like before, this is a website for inspiration, except that this website has design inspiration from a variety of sources, including mobile and web.
Mobile Awesomeness has a rating system for all of the designs posted on their website. Check out how they rate designs – you could apply this same rating system to your own designs to see how you measure up.
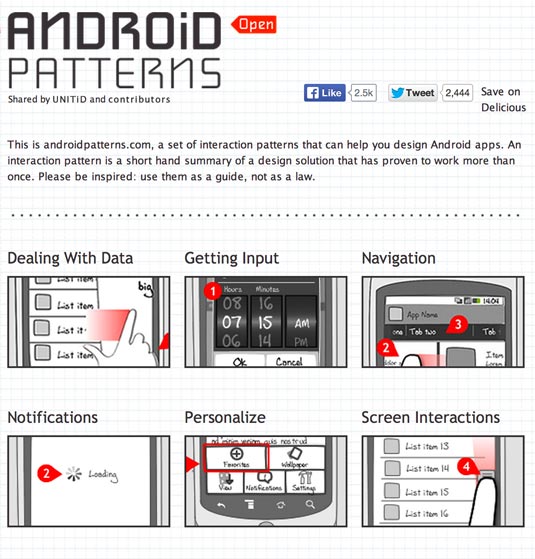
08. Android Patterns (Android)

This website categorizes tons of Android design patterns. If you're looking for something new and distinctive or just something different to start using, you can go over to their design pattern library to take a look.
They organize their design patters by which app type they are meant for, such as 'dealing with data', 'personalization', and 'social'. You can even search for patterns using the prompt 'How can I…'.
09. Tuts+ (iOS, Android)

Tuts+ is an enormous libraries of tutorials from everything on CSS to Crocheting. Luckily, they have an entire section dedicated to Mobile Design as well. Head on over there to access for enormous, visual design tutorials.
Tuts+ tutorials are long and comprehensive, so you are walked through each button click you may need to get something done. In addition, tuts+ has an enormous library of ebooks and other resources as well, so if you want more information on a subject you know where to look.
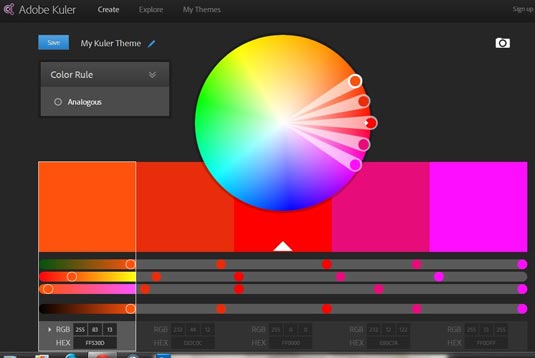
10. Adobe Kuler (iOS, Android)

Can't decide on a colour scheme? Use Adobe Kuler (available as an app for any device as well as in the browser) to take a photo of something with a colour scheme you like, and let it pick the best complementary colours from the photo.
Alternatively, you can pick a pre-made colour palette from their library of popular colours to get a winning colour scheme right off the bat. No more struggling to find the right shade, or getting a whole design put together just for the client to say it "doesn't look right".
Words: Megan Holstein
@MeganEHolstein is an entrepreneur, app-guy, and the author of the upcoming Idea to App.
Related articles
How to Design a Mobile App for Free
Source: https://www.creativebloq.com/app-design/free-tools-71412446
0 Response to "How to Design a Mobile App for Free"
Post a Comment